|
How might we recreate the experience of an in-person book fair in a digital sphere?
This was a non-solicited visual design project for Scholastic Book Fairs. I independently created layouts and illustrations for a child-facing iPad experience of the app, and a parent-facing iPhone experience.
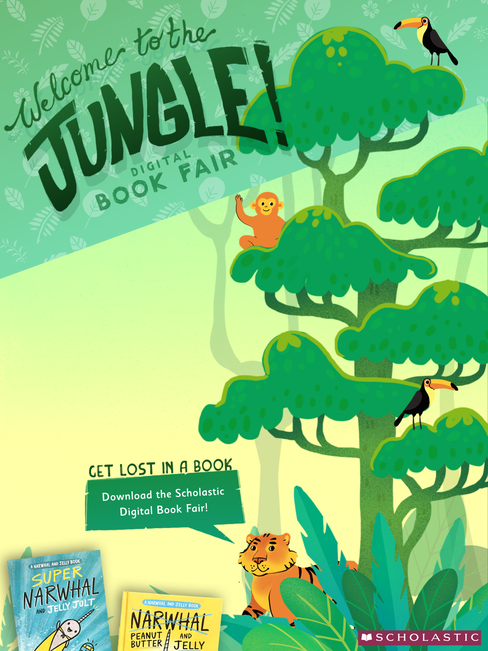
Because the 2020 pandemic transitioned many schools into online learning, Scholastic Book Fairs were also cancelled in most schools. I have many fond memories of the thematic decor and setup of the book fairs from elementary school, and I wanted to replicate that experience in a mobile format. The 2020 book fair theme was "Welcome to the Jungle." |
Translating research to visuals
Current brand visual identity
Scholastic Book Fairs are often heavily decorated, themed, and immersive. I also wanted to draw inspiration from their paper catalogs, which have a distinct and consistent visual identity-- curved lines, fun typography, and bold colors.
The state of the current app: non-functional
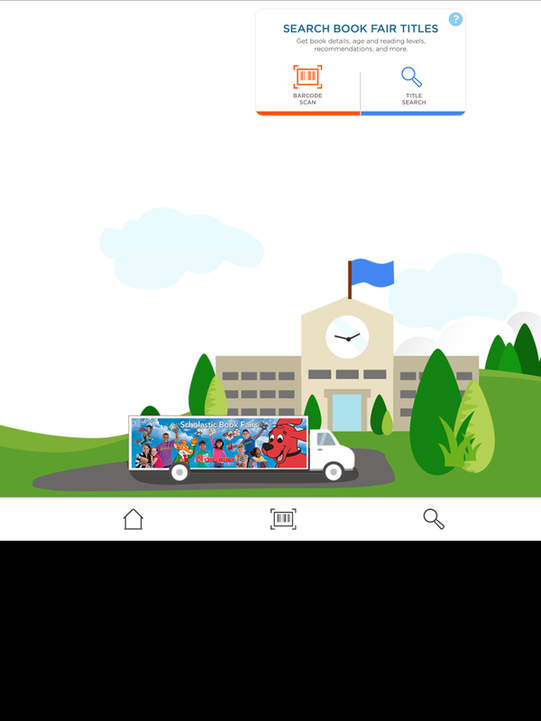
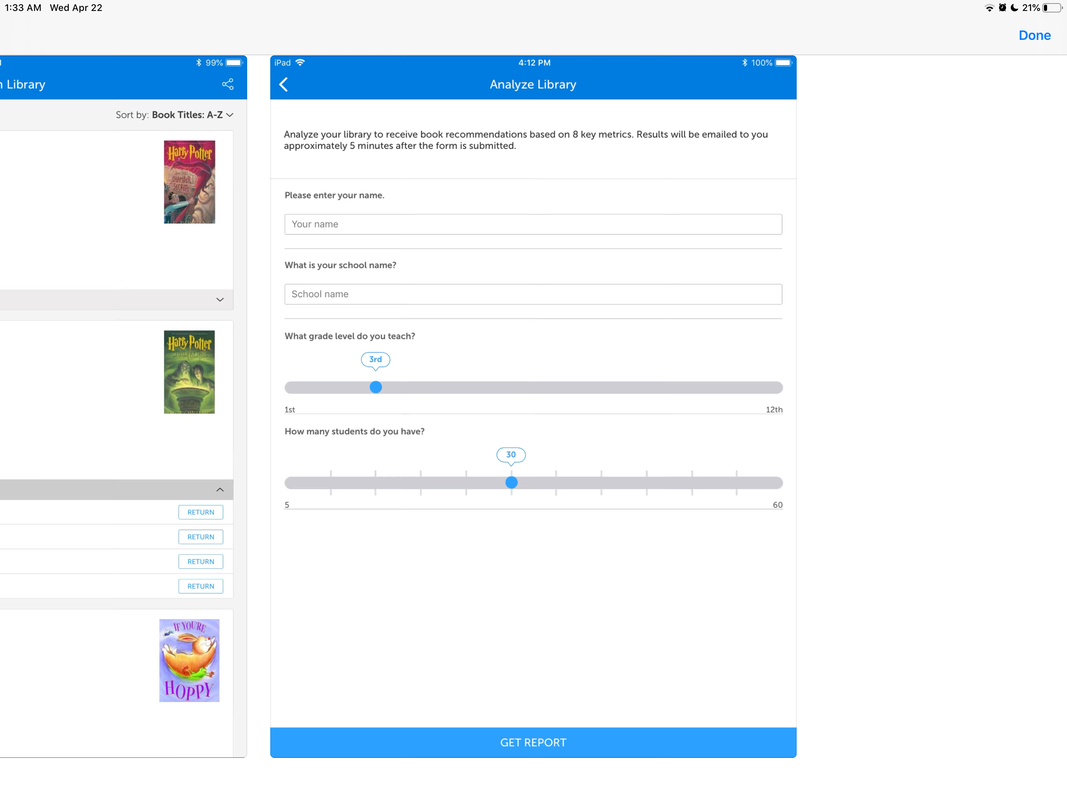
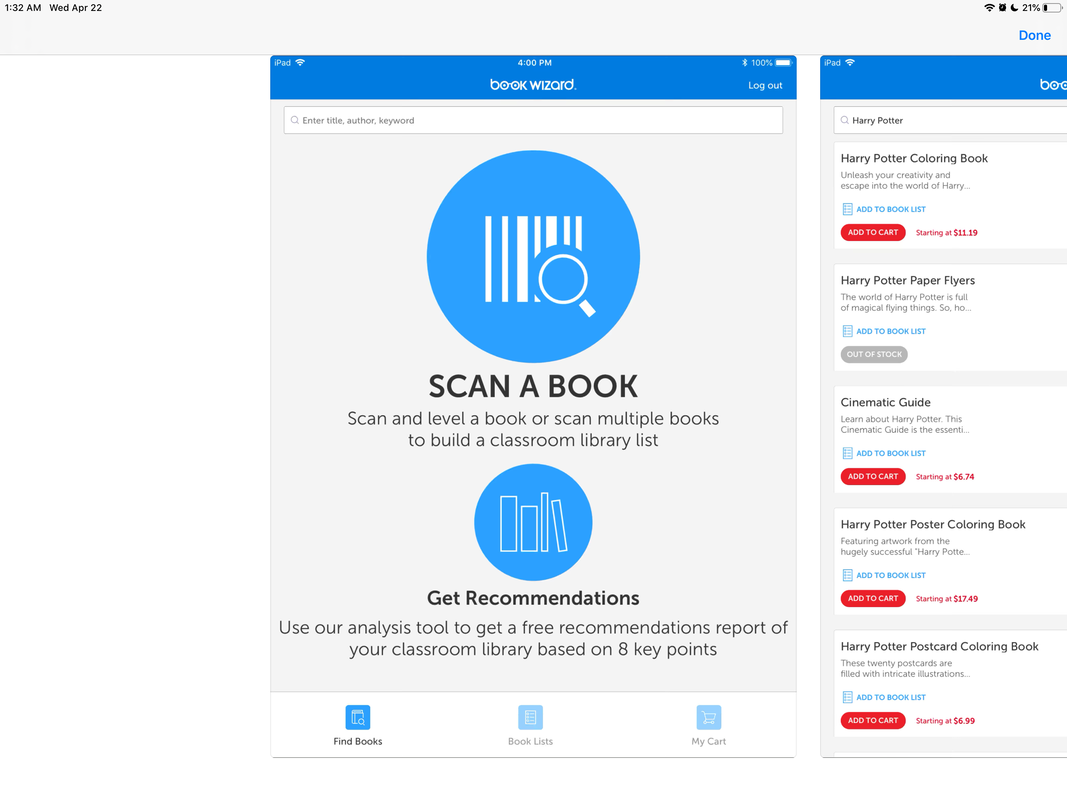
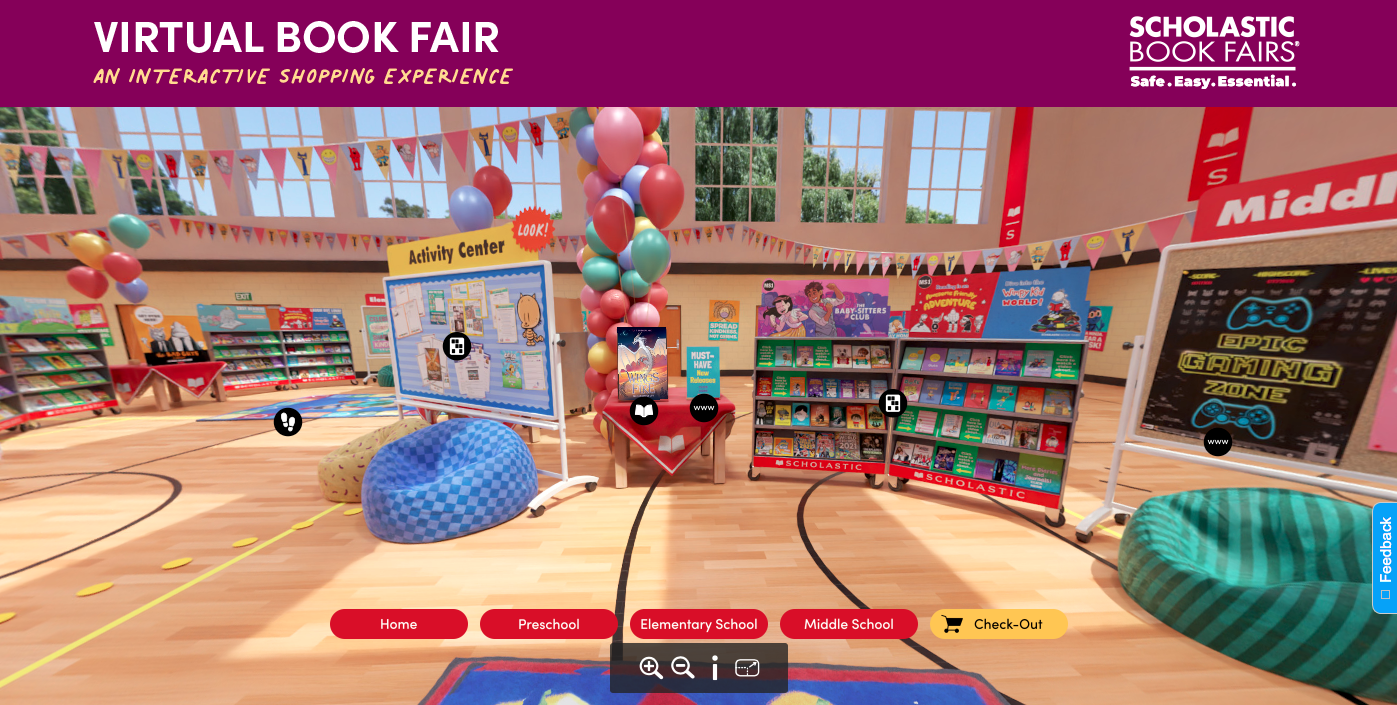
Their app for the book fairs at the time didn't hold up for even basic use. It was non-responsive, glitchy, and seemed neglected. The home page image is how it looked on my 12.9" iPad when viewed vertically. The navigation buttons were entirely non-functional on my iPad, so I had to collect screencaps from their page on the app store.
This is also seems to be just a teacher-facing experience, rather than a child-facing one-- to my knowledge, there were no child or parent-facing digital book fair experiences at the time aside from the flippable catalogs.
This is also seems to be just a teacher-facing experience, rather than a child-facing one-- to my knowledge, there were no child or parent-facing digital book fair experiences at the time aside from the flippable catalogs.
Translating brand statement to visual elementsI also analyzed Scholastic's brand statement to ensure that my design would align with their company goals. I pulled key phrases and translated them into my primary visual elements. |
|
Children of all ages
A fun illustration style that isn’t too juvenile, but isn’t too mature and refined. A color scheme that is punchy, but wouldn’t be out-of-place on a fun website for older people, either. Icons or pictures accompany important links for the child-facing app so that they can be easily understood. Vertical Divider
|
Excellence in creative expression
Playful interactions, with assets that bounce, shrink, squish, and react in response to the user. Vertical Divider
|
100-year history
A typeface that has simple, open counters that are easy to read (no two-story a’s or weird g’s) that has been historically used in children’s literature. Small hints of Clifford, Scholastic’s mascot. A deeper tone to the red logo. Vertical Divider
|
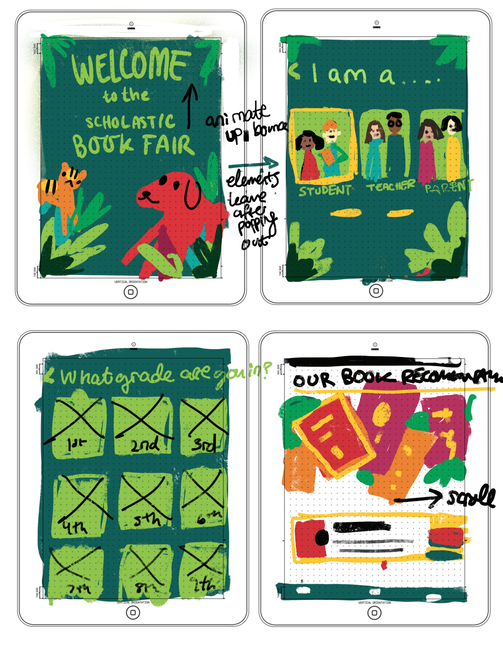
Ideation: mood board and sketching
|
From this research, I was able to create a mood board to determine how text and image would be treated throughout the app. The sketches are messy, but I wanted to integrate color due to the illustration-heavy aspect.
|
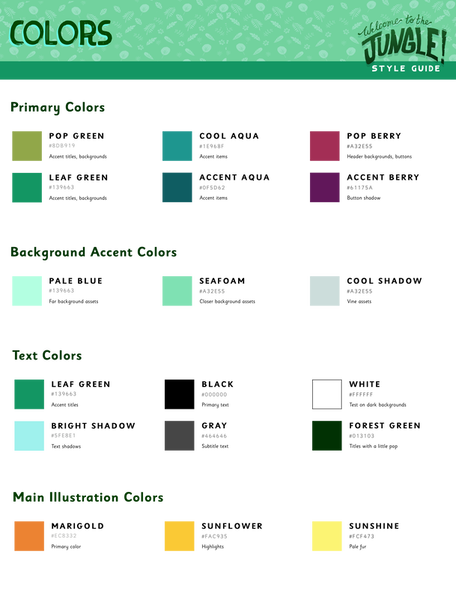
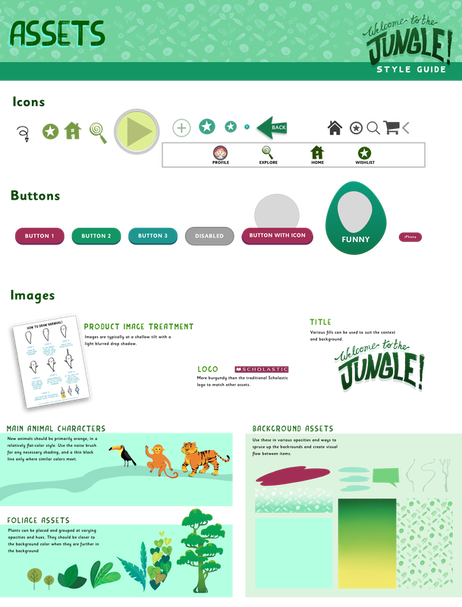
Visual Identity and Style guide
Choosing the right typefaces"Theme" fit well with the jungle feel with its boldly brushed strokes and visible texture, while still being legible for early readers.
"Sassoon" is especially designed for early readers; there's no weird lowercase "a" or other characters that might be confusing. It has a nice bouncy weight to it without being too distracting as body text. It still looks sophisticated enough to use on the parent-facing version of the app. The logo was hand lettered to add more personality. |
Choosing color and assets
I wanted colors and assets that matched well with the theme, are fun and bouncy, and wouldn't feel out of place on either the child or the parent-facing version of the app. I wanted it to be approachable for all ages.
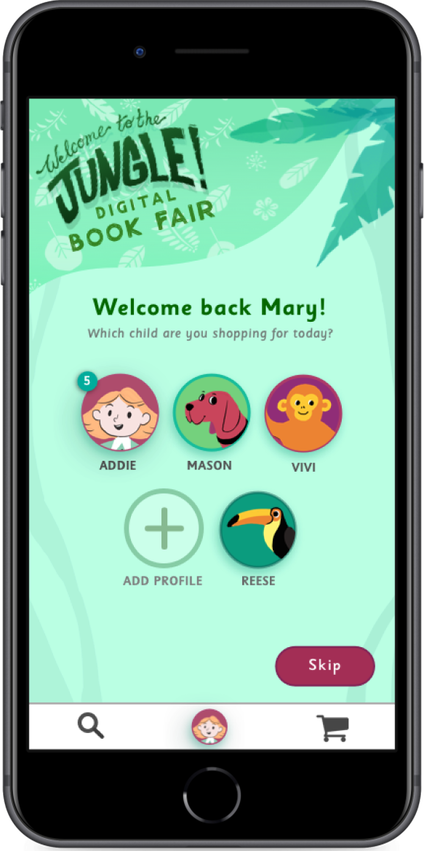
My solution
The app would have access to both the child and parent-facing parts, but would be separated by a login or guest entry by role. I wanted to ensure that children would have wishlisting power, but that buying power would be through the parent portion of the app-- or they can send the list via email for parents to buy on the normal Scholastic website.
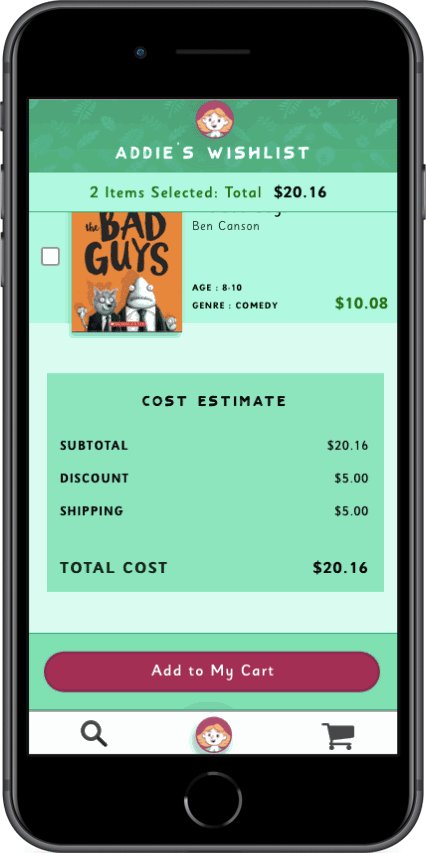
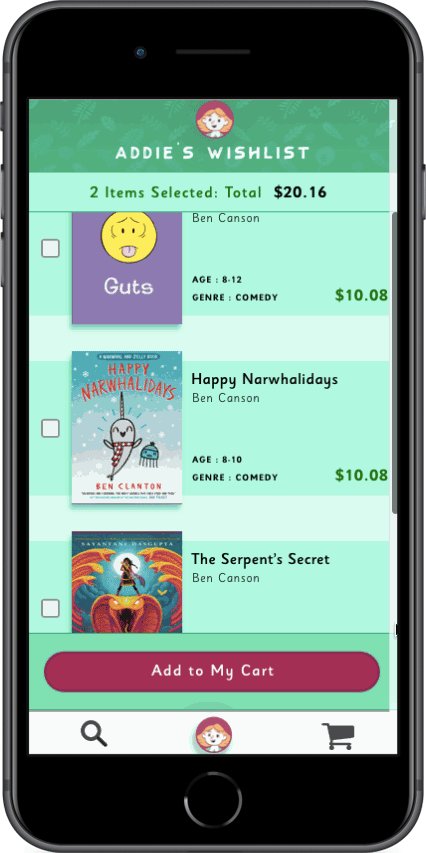
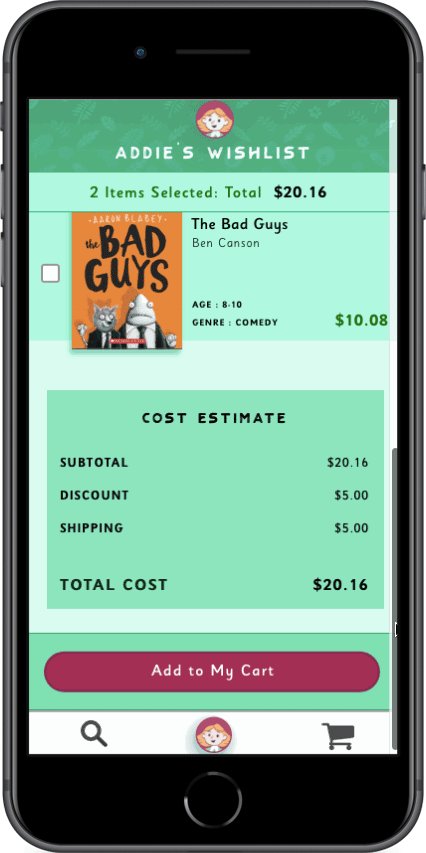
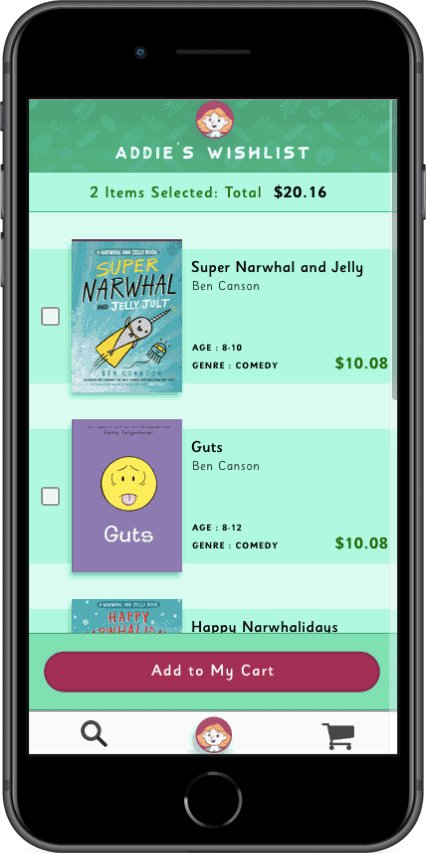
Child-facing portion of the app
Parent-facing portion of the app
Advertising
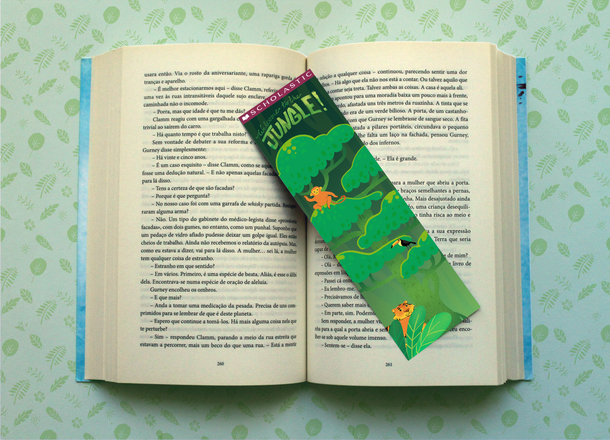
I thought that bookmarks distributed by the child's school would work well to spread the word about the app. Schools receive a portion of sales through book fair links.
Reviewing Scholastic's Solution
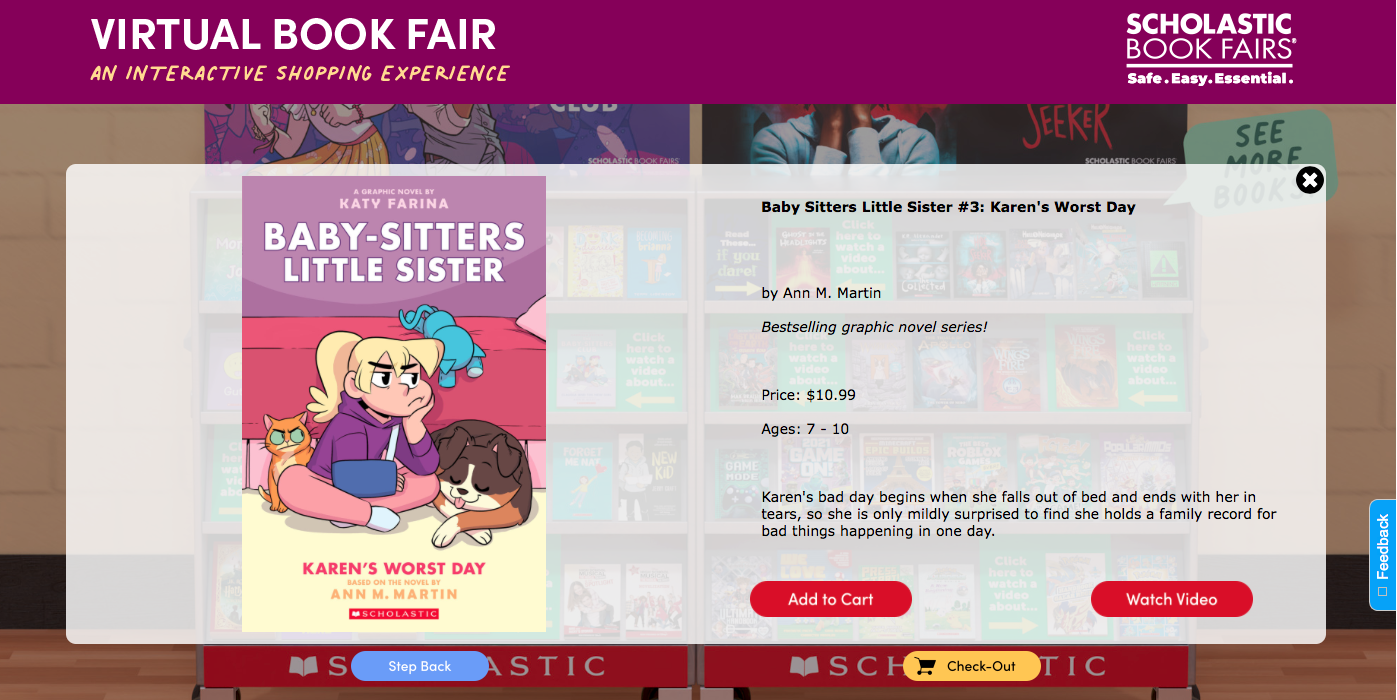
A year after this project, I found that Scholastic had later made its own digital solution to replicating a Scholastic book fair. Similar to Google Street View, users can "walk" around a book fair space and explore different shelves of books. I think it's a really fun idea. However, I found it a bit odd that it seemed to simultaneously be a child-facing site and a parent-facing site-- the experience itself seems to be meant for the kids, who are missing the book fairs, but the actual setup of browsing and shopping for books seems like it's for parents. I was also missing the fun themed decor that they use every year, though it's understandable that they would want to have more longevity for the virtual version.
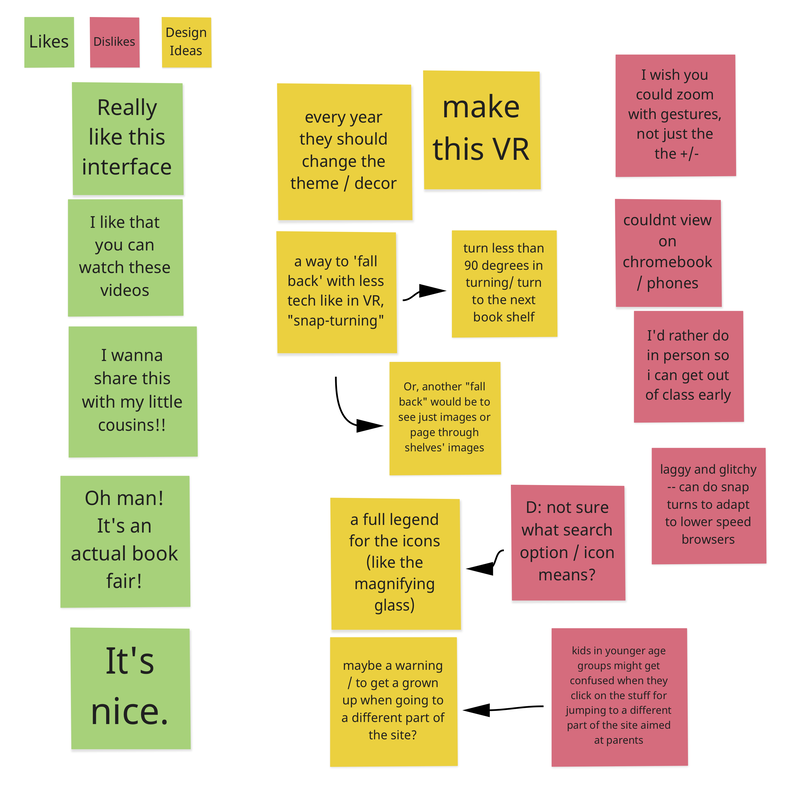
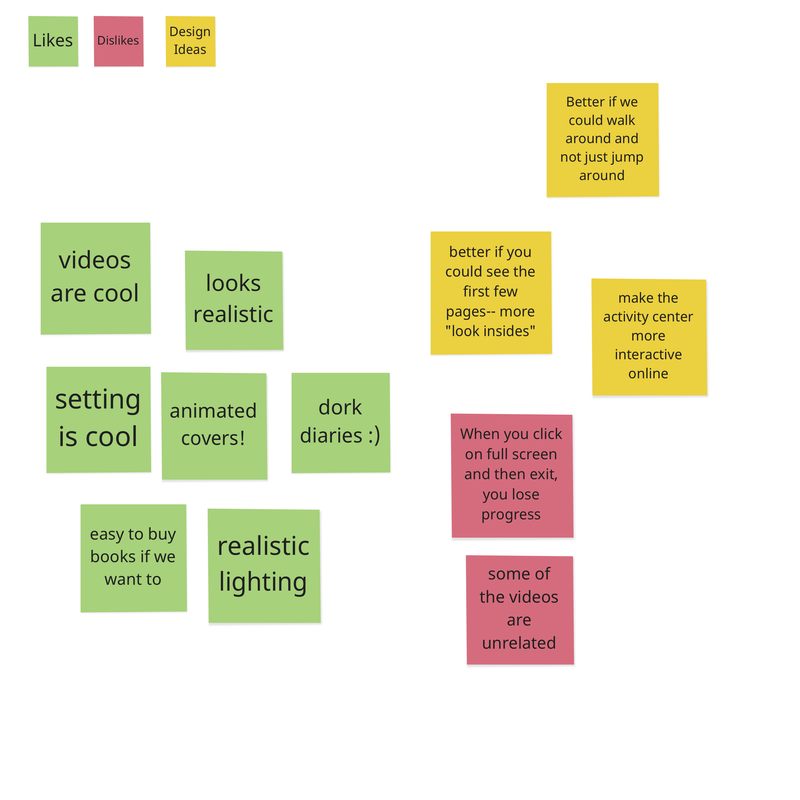
I wanted to get feedback from kids on what they thought of the experience, so I did a co-design session with University of Maryland's Kidsteam to get their thoughts on it.
I wanted to get feedback from kids on what they thought of the experience, so I did a co-design session with University of Maryland's Kidsteam to get their thoughts on it.
What do kids think of it?
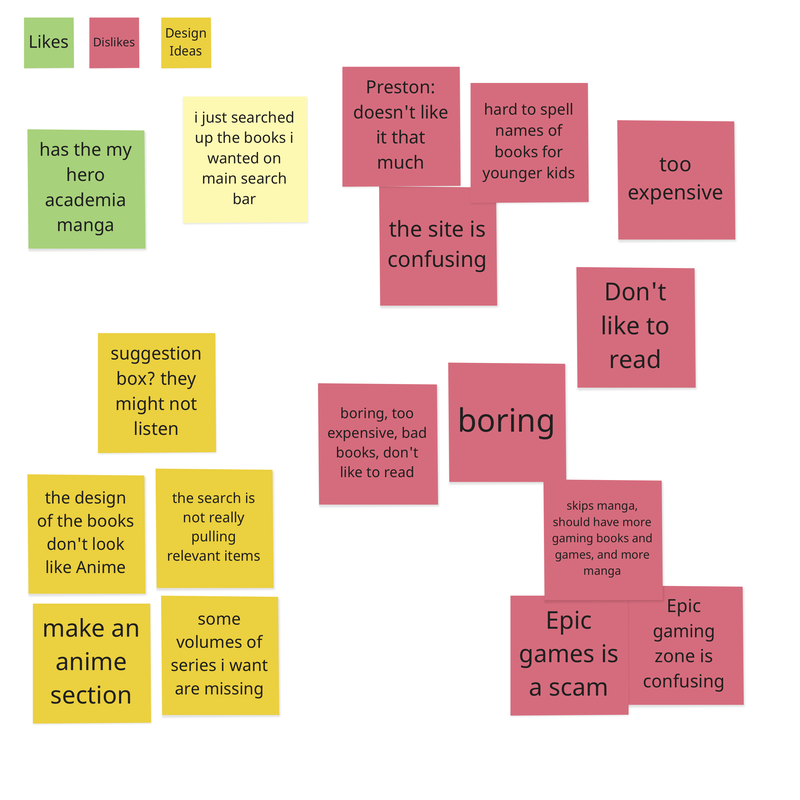
- Kids in the younger age group (~8-9 years old, Team 1) found the Scholastic experience "confusing" and "boring,"
- They ended up just looking for the books they wanted on the search bar.
- Wanted a bigger selection of manga available.
- They thought a suggestion box might help, but one child thought that they probably wouldn't listen to their suggestions.
- They thought younger kids would have a harder time spelling the names of books they wanted to find.
- Kids in the older groups (Teams 2 and 3, 2 is older) were more enthusiastic about the experience.
- "This is really nice"; enjoyed the interface, realism, and navigation.
- Thought it would be nice if they changed the decor every year like the themes.
- Though the kids had Scholastic Book Fairs at their schools, they didn't have the yearly decor that some schools have-- it would be nice to have them online.
- "I would still rather have book fairs in person"
- Found navigation to be a bit clunky and laggy, especially on their school-issued ChromeBooks.
As for the parent vs. child facing aspect, it didn't seem to particularly bother the kids, though one kid noted that there were links to other pages on the site in the kindergarten virtual book fair that would lead them to parent-facing experiences-- this might confuse them.
We used a sticky noting technique to gather feedback from the three different age groups on their likes, dislikes, and design ideas.
Takeaways: what can I improve in my own design?
- Separating the parent-facing and child-facing experiences is still a good idea.
- Kids enjoy realistic and smooth experiences-- perhaps I should integrate a room-like or heavier exploration element in mine.
- Ensuring that the books put up front for kids are the ones they'll enjoy-- possibly through AI or user profiles.
- Integrating a VR element into older age group experiences would be exciting for them.